MJC du Plateau
Lors de mon stage à la MJC de Saint-Brieuc, j’ai pu créer un site internet pour faire la refonte de l’ancien site.
J’ai tout d’abord listé tous les besoins du client avec une réunion une semaine avant le stage pour définir les étapes au préalable afin de cerner l’essentiel à apporter pendant ce projet.
Leur demande était un site simple à utiliser pour les visiteurs intéressés par la structure, ainsi qu’un site simple pour modifier et à publier leur modification. La contrainte était d’utiliser le plugin de Gutenberg pour une mise en page simplifiée par rapport à l’ancien plugin précédemment utilisé, Elementor.
Ce dernier était difficile à utiliser pour l’équipe. Ceci est combiné au thème Kandence qui se veut être simple en étant compatible avec le plugin.
Avant tout ceci, j’ai corrigé certaines erreurs et listé tous les défauts de l’ancien site afin de faire remarquer les défauts actuelles, les améliorations, les suggestions à apporter, en faisant plusieurs réunions afin d’avoir les idées claires avec eux.
Une fois tout ceci fait, j’ai fait une structure sur Adobe XD de la page d’accueil et à partir de cette base, j’ai pu structurer le site.
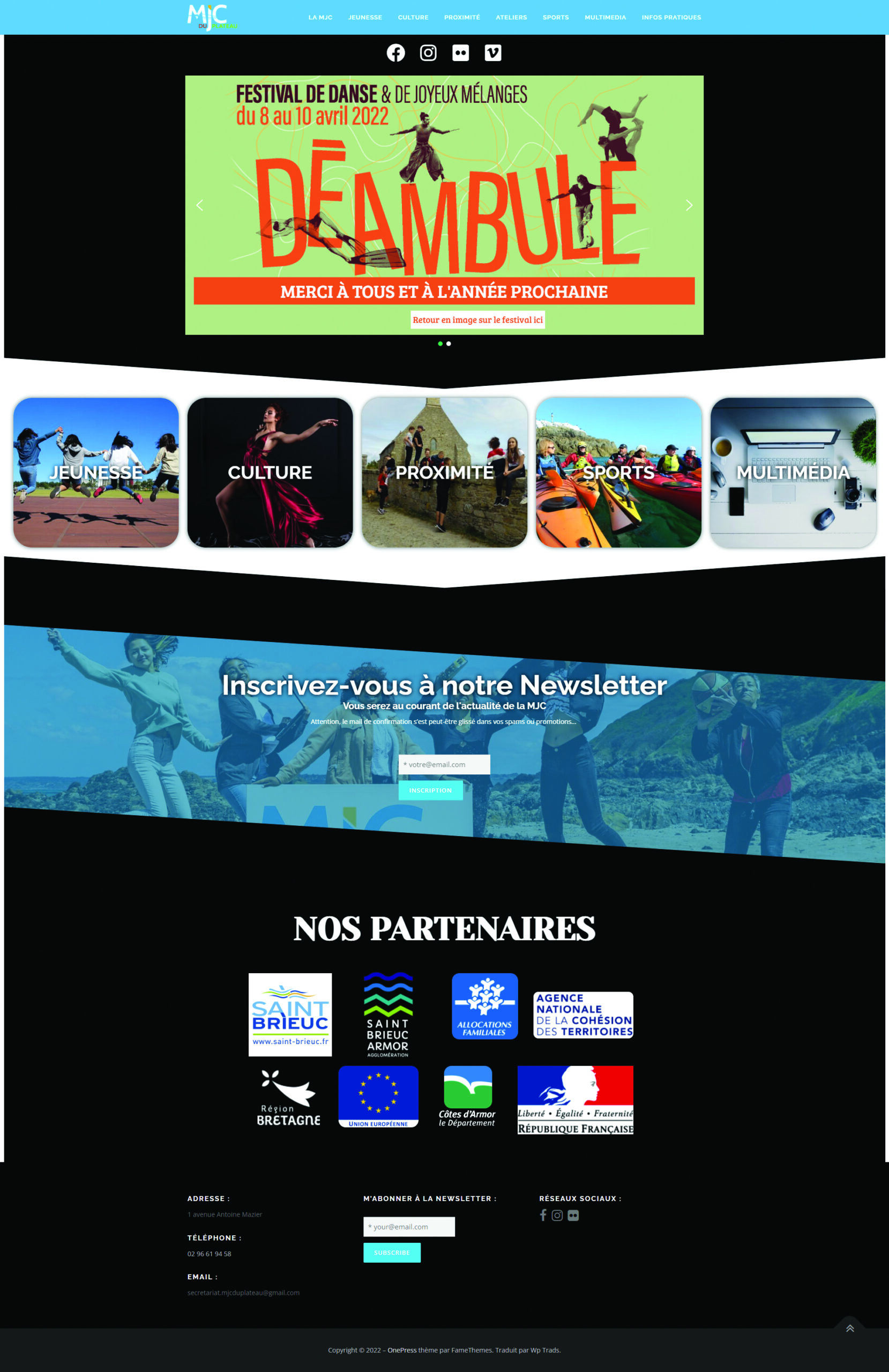
Ancien site

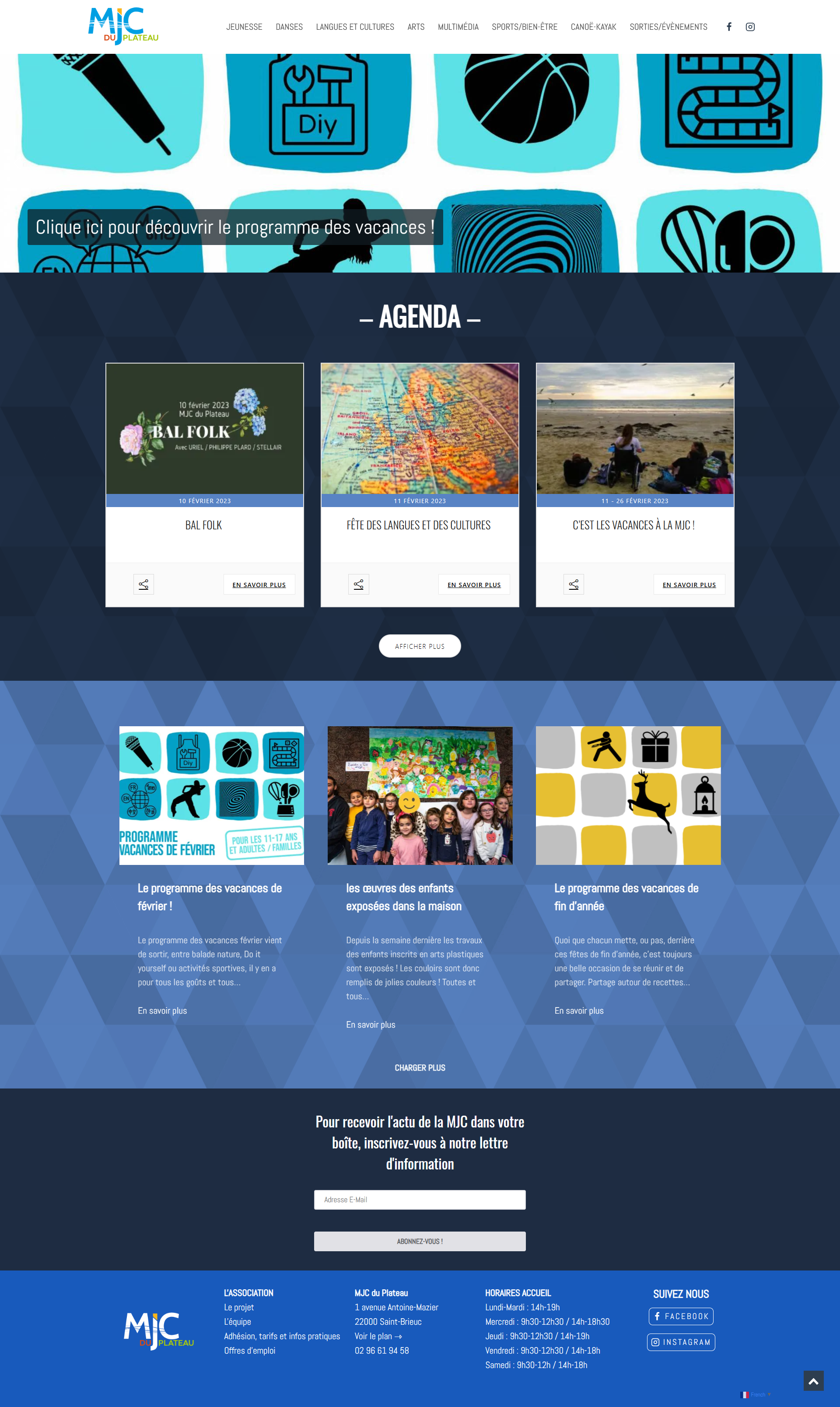
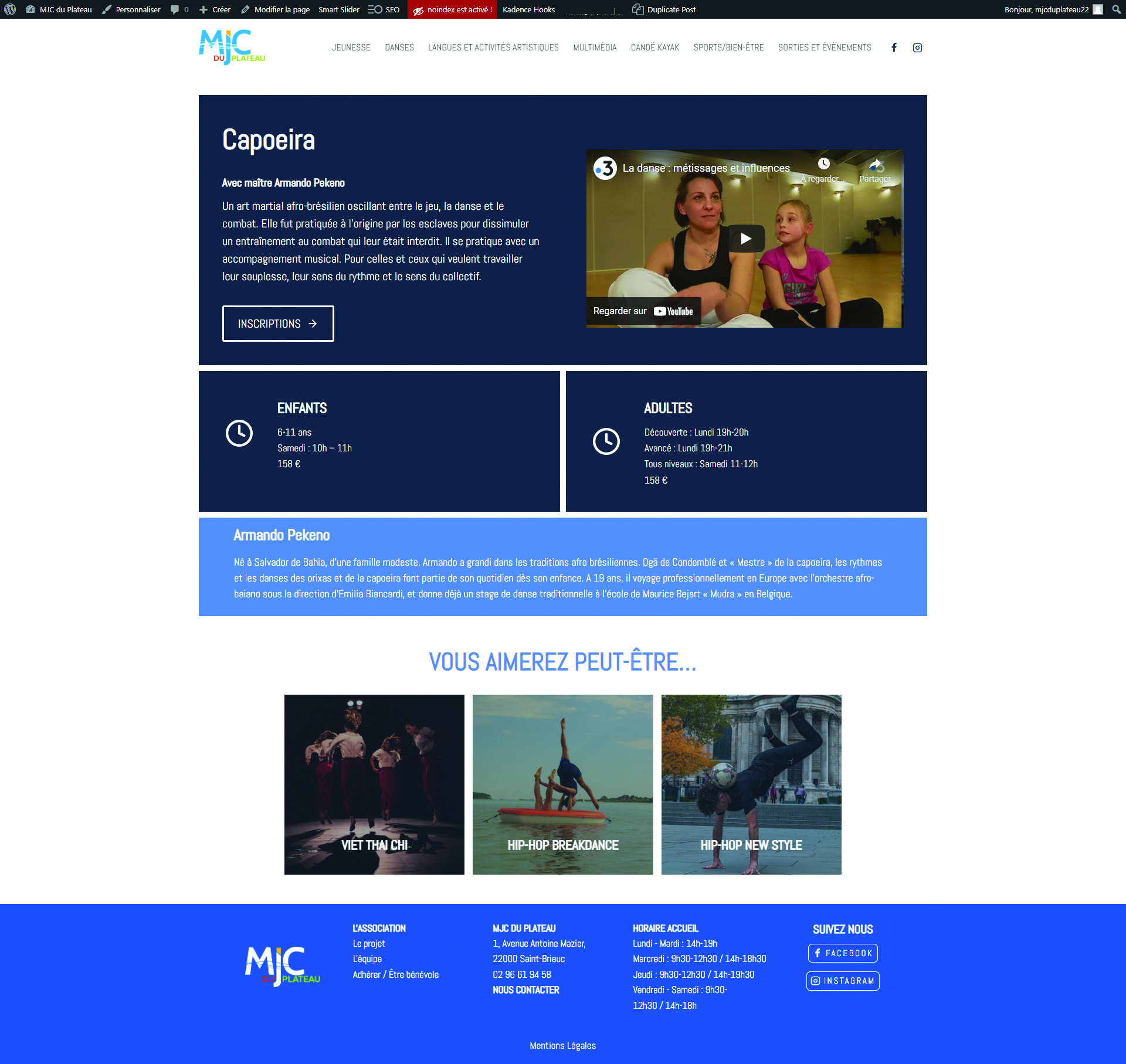
Nouveau site

Objectifs
On est parti sur une réflexion pour faire une page à la place d’un menu déroulant. Ceci a pour but de mieux visualiser le contenu des activités proposées de la structure. C’est de forme carrée avec des images qui sont accompagnées de descriptions en rapport avec le sujet. La contrainte imposée c’était de trouver un moyen de mettre un filtre de catégorie, selon l’activité. J’ai donc pris le plugin Visual Portfolio qui proposait ce système. La plupart ont juste deux catégories, enfants et adultes. Tout ceci est appliqué sur toutes les pages du menu.
Pour les pages activités en-eux même, j’ai pris un modèle de wireframe existant venant d’un plugin complémentaire au thème Kadence puis j’ai complété, selon le contenu. J’ai ajouté un bloc Visual Portfolio, pour rediriger les visiteurs sur d’autres pages sous forme de “Vous aimerez peut-être” afin de les garder plus longtemps.
Le seul moment où j’ai dû faire du codage était sur la newsletter de l’accueil. À partir de Mailjet, où la difficulté était d’apprendre le fonctionnement de ce service et du plugin. J’ai modifié le shortcode afin de le centrer.
À la fin de mon stage, j’ai écrit des instructions pour l’équipe afin qu’ils prennent en main le site. J’ai fait une réunion dans un premier temps pour les explications avec trois personnes puis une autre, avec le reste de l’équipe puisqu’ils ne pouvaient pas se libérer ou étaient en congé.
Le parcourt de l’utilisateur
Le site a pour but d’être simple d’utilisation pour ne pas perdre l’utilisateur. Sur l’accueil, il y a un slider pour montrer les évènements importants du moment, une section actualité avec les dernières mises à jour, une partie newsletter qui informe sur les actualités à venir. Enfin le footer, où il y a les informations complémentaires de la structure et les contacts.
Si la personne veut voir une activité, il clique sur une section du menu et atterrit sur une page qui visualise les sections sous forme d’images, c’est-à-dire les activités de la MJC, accompagnée des descriptions présentant ces derniers.
En cliquant sur l’image, l’utilisateur atterrit sur la page concernée avec une mise en page type sur toutes les pages des activités.
Ceci est composé d’un texte de présentation, d’une image/vidéo, d’un bouton d’inscription si besoin, un texte sur l’animateur qui fait l’activité avec une redirection sur la page de l’équipe où se situent coordonnées. À la fin, il y a trois images qui permettent de rediriger l’utilisateur sur d’autres pages qui sont en rapport avec la page actuelle. Ceci permet de le garder le plus longtemps possible sur le site.

Mise en place du site
Pour faire le site internet, je suis allé sur le FTP qui est relié au nom de domaine sur IONOS. Avec les mots de passe fournis. J’ai téléchargé les dossiers essentiels pour la mise en ligne de WordPress dans les dossiers du serveur, en créant un nouveau dossier pour le site. Ensuite, j’ai fait les paramètres du wp-config.php, les clés de salage, en insérant également les mots de passe de la base de données qui ont été créés précédemment sur l’hébergeur.
Ensuite, j’ai lié au nom de domaine existant, cartopus.fr. J’ai choisi ce dernier pour travailler le site comme l’équipe m’a demandé de ne pas faire directement sur le site actuel, ainsi j’ai pu travailler en parallèle sans toucher à leur site. Quand tout ceci est terminé, le dossier du site redirige sur le site mjcduplateau.fr, en changeant l’arborescence directement sur IONOS. Pour le changement des permaliens, il s’est fait avec un plugin comme Velvet Blues Update URLs ou Go Live Update Urls.
Après que tout est installé, je suis allé sur cartopus.fr mettre un mot de passe et l’adresse email.
J’ai mis des plugins pour sécuriser le site avec Askimet Anti-spam, iQ Block Country (pour bloquer les adresses ip étranger), Rename wp-login.php, et nofollow for external link.
J’ai également ajouté le plugin Wp-Optimize pour mieux optimiser le site pour avoir une meilleure fluidité en compressant les images et les pages mises en cache. Ainsi que le plugin Limit Login Attempts Reloaded pour éviter le bruteforce. (Tentative de connexion à la chaîne)
Pourquoi ce thème ?
Quand tout est configuré, j’ai installé le thème Kadence en lien Avec Gutemberg. Ce thème est assez simple et modulable, cela correspond au besoin de la MJC, qui voulait que ça soit facile à modifier même pour des novices. Leurs problématiques sont que l’ancien site est difficilement modifiable avec Elementor pour eux et décourageant à modifier. Ils se perdaient dans toutes les configurations présentées.
J’ai ainsi proposé le thème et le plugin qui se veut être simple à utiliser. Cela fonctionne comme une mise en page normale de WordPress, mais avec un système de blocs. Ces derniers permettent d’avoir des modules de tout type avec une barre de recherche. Comme par exemple des Images, Textes, Diaporama, Vidéos, Calendrier, des conteneurs pour mettre plusieurs modules… Même des wireframes sont proposés. Le plus simplement pour modifier un texte, est juste de cliquer sur le bloc et écrire comme dans un éditeur de texte.
Sinon auparavant, c’était de passer sur une fenêtre optionnelle pour pouvoir écrire et ainsi éditer les propriétés.
Maintenant pour modifier les paramètres du bloc, c’est affiché directement sur la droite de la fenêtre, avec la possibilité de choisir les options, selon le support afin que la page soit responsive (PC, Tablette, Smartphone).
Quand ils vont vouloir créer une nouvelle page, ils ont la possibilité de copier tout le contenu d’une autre, pour ainsi modifier par la suite, les blocs existants. L’option pour copier est simple aussi à trouver. C’est dans les options en haut à droite, sous la forme du logo à trois points.
La mise en page du thème n’avait pas énormément de contraintes, j’ai eu le choix sauf pour la disposition de certains blocs. Pour l’idée de base, je suis parti en premier sur le système de cases d’images des menus types. Après cela, je me suis basé dessus, afin de créer sous forme de motifs géométriques pour le fond de la page et la disposition carrée des blocs. Les éléments restant ont été fournis.
Tout en ayant attrait à la modernité, à la simplicité des formes et aux couleurs aplat, avec les éléments fournis. La couleur a été choisie, selon la couleur du logo qui est bleu principalement. Il n’y a pas eu de pure création comme le logo a été déjà fait.
Mes phases de recherches
Dans un premier temps, quand j’ai récolté les besoins avec la première réunion, j’avais déjà une certaine idée de la structure du menu. Quand je pense à la simplicité, j’ai tout de suite pensé au système de carrées imagés cliquable qui redirige sur les pages concernées, mais je n’avais pas encore une pensée précise.
Mais avant d’appliquer ceci, j’ai étudié leur site afin de lister les défauts présents quelques soient la page que je regarde. Cela pour but d’appuyer sur les problèmes présents, afin qu’ils ne reproduisent pas les mêmes erreurs quand ils auront le nouveau site internet. Comme par exemple utiliser deux ou trois polices différentes, les tailles des blocs, des polices, des couleurs plus uniformes, des pages qui ne sont pas responsive, …
J’ai fait certaines propositions pour améliorer la navigation et l’ergonomie également. D’abord, la section du menu qui disparaît quand on descend et réapparaît quand on remonte. Aussi rassembler certaines catégories qui se ressemblent, compression automatique des images avec un plugin, de ne pas mettre d’animation quand un bloc s’affiche une première fois afin de rendre plus fluide le chargement, une police visible même pour les personnes qui ont des difficultés (sans-serif), de la sécurité contre les tentatives de piratages…
Après avoir analysé tout ceci, j’ai également regardé avec ma tutrice, plusieurs sites de MJC à travers la France. Afin de voir ce qu’ils proposaient sur le site. Cette recherche a pris du temps, la plupart des sites n’étaient pas un minimum potable. Ces derniers ont été crée en interne. Quelques exceptions ont fait appel à des professionnels.
Ensuite, j’ai une réunion avec la tutrice ainsi que l’équipe avec plusieurs entrevues afin d’argumenter de ce que je trouvais d’intéressant pour le site et elle aussi. J’ai ainsi regardé en détails dans le code html
des sites intéressants, pour voir ce qu’ils utilisaient comme thème et plugin pour en avoir une idée. J’ai trouvé le thème Kadence via le site de la MJC de Pacé, en ayant fait des recherches pour voir comment cela fonctionnait puis je l’ai pris. Cela correspondait aux attentes et peut gérer le responsive. J’ai eu des documents également pour m’aider à faire des pages (agencement menu, planning prévisionnel, récapitulatif des attentes…)
On s’était mis d’accord sur certains points afin de commencer le design du site internet, ainsi que la nouvelle arborescence.
Cette dernière a été modifiée pas mal de fois, selon les retours de l’équipe pendant leurs réunions. Il y a un onglet que pour la danse, un autre qui rassemble les activités culturelles et langues. L’onglet Canoë Kayak a été ajouté puisque c’est une activité assez importante.
Au niveau du menu, le choix précédant le mien, c’était un double menu. Un pour les réseaux et un autre pour le reste. Je me suis dit que deux menus ça prendrait de la place alors j’ai proposé le menu en une seule ligne.
Planche tendance

